Unlocking the Power of Design: A Dive into Impactful Website Features
Posted on 8th February 2024
In the dynamic realm of web design, every element contributes to the overall visitor experience. Websites are not just digital placeholders; they are immersive environments that can captivate, engage, and leave a lasting impression on visitors. In this blog post, we'll explore the impact of various design features by examining a selection of standout websites. These examples showcase the versatility of parallax scrolling, fixed elements, and standard scrolling, each creating a distinct impact on the website visitor.
Parallax Scrolling: Adding Depth and Dimension
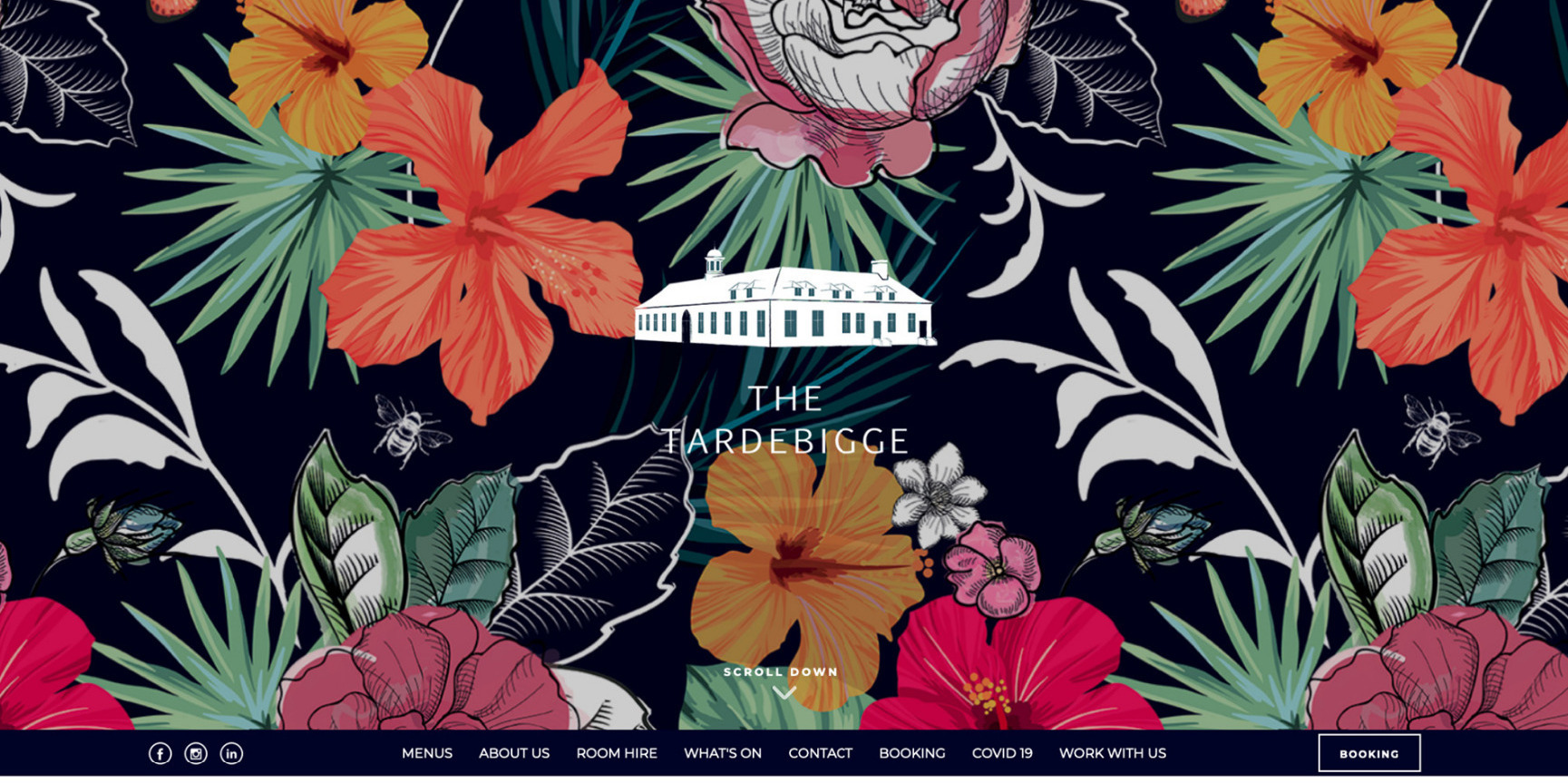
Parallax scrolling is a design technique that creates an illusion of depth by moving background elements at a different rate than foreground elements. Let's take a look at some impressive examples:
These websites leverage parallax scrolling to draw visitors into a visually engaging experience. As users scroll, the background elements move independently, adding a layer of dynamism that enhances storytelling and brand presentation.

Fixed Elements: Stability in Motion
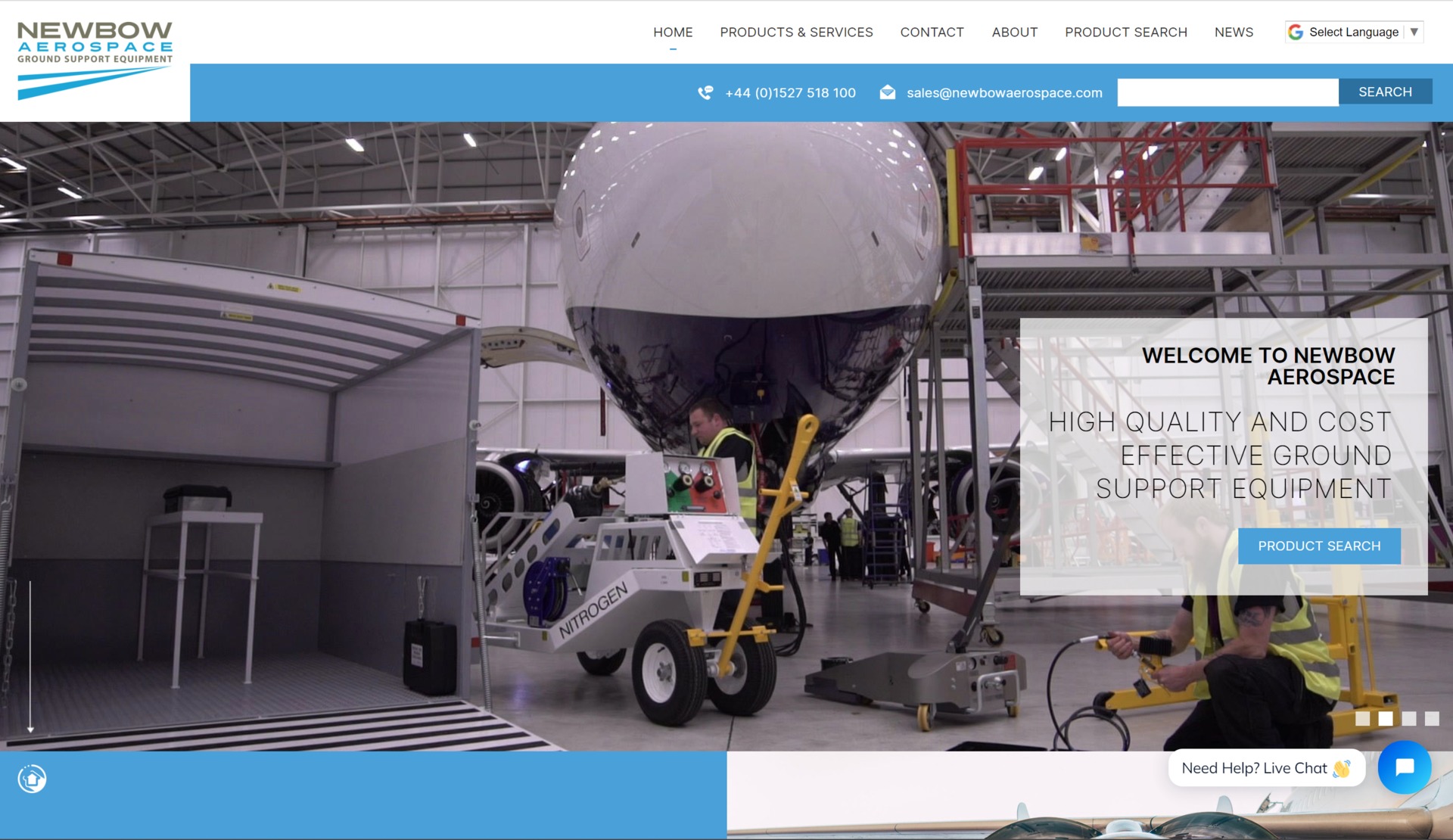
In contrast to parallax scrolling, fixed elements remain stationary as users scroll through the content. This technique provides a sense of stability and can be a powerful tool for highlighting specific elements. Check out these examples:
These websites use fixed elements to create a consistent backdrop, allowing the content to shine without distraction. This technique is particularly effective in maintaining a polished and professional look.
Standard Scrolling: Seamless Flow with Content
Standard scrolling, where the entire page moves in unison, remains a popular choice for many websites. It ensures a seamless flow of information. Explore this example:
With standard scrolling, the focus is on the content itself. Visitors can navigate effortlessly, and the design supports a straightforward user journey.
Shrinking Logo and Collapsing Header: A Finishing Touch
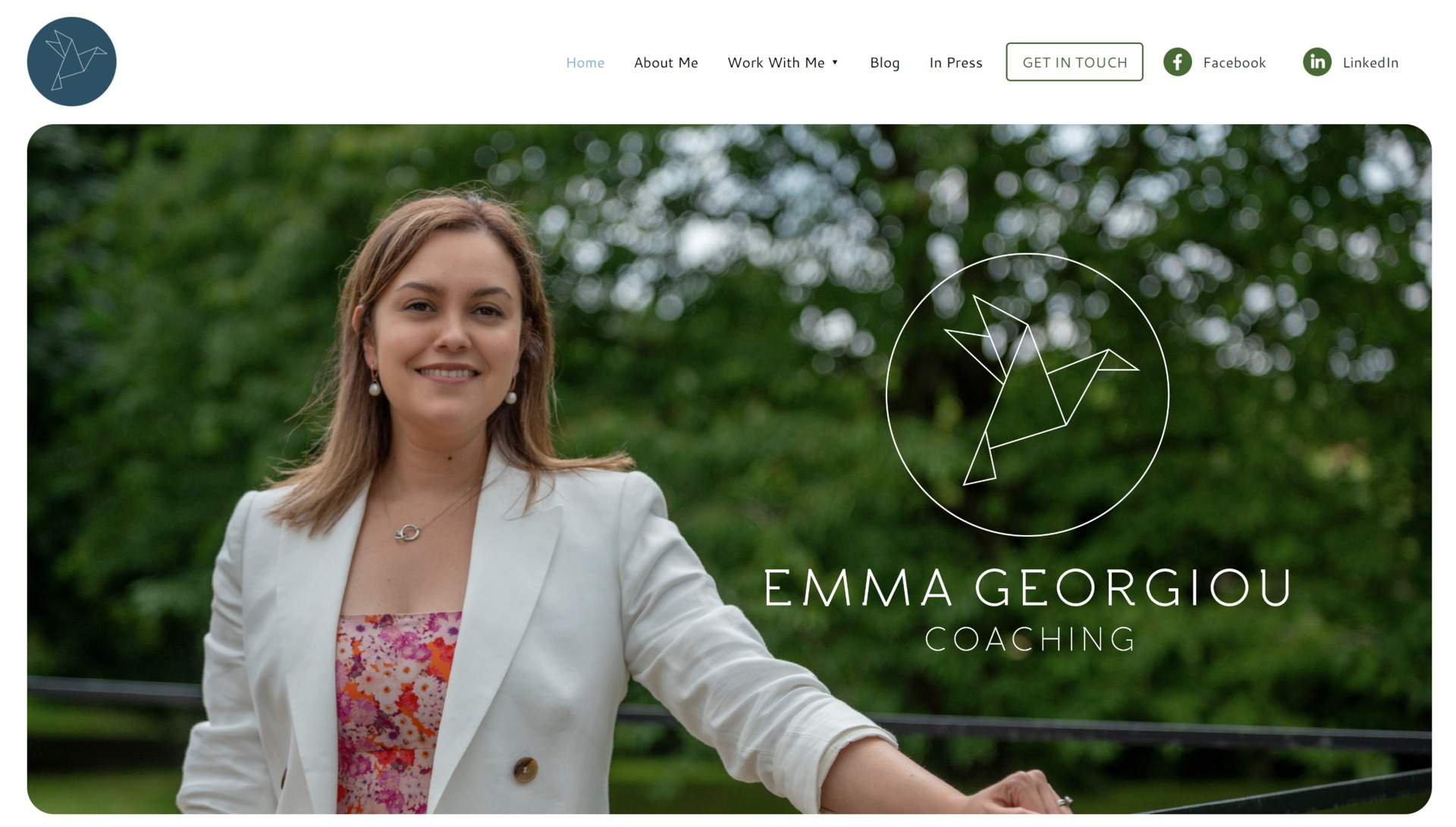
The details matter, and some websites go the extra mile with features like a shrinking logo or collapsing header. These elements add a touch of sophistication and functionality. Take a look at these examples:
These websites showcase the versatility of design treatments. The shrinking logo and collapsing header contribute to a polished and user-friendly interface, creating a positive first impression.

Conclusion
The impact of a website goes beyond its content; it lies in the thoughtful integration of design features. Whether through parallax scrolling, fixed elements, standard scrolling, or additional touches like a shrinking logo, each design choice influences how visitors perceive and interact with a site. As you embark on your web design journey, consider these examples as inspiration for creating a captivating online presence.
When embarking on the exciting journey of creating your own website, the choices can be overwhelming. Fortunately, at it'seeze Warwick, we understand the importance of making the right design decisions for your online presence. Our team of experts is dedicated to guiding you through the process, ensuring that your website not only aligns with your brand but also incorporates design features that resonate with your audience.
With it'seeze Warwick, you have a partner committed to turning your vision into a visually stunning and user-friendly reality.
Let's transform your online presence together and make a lasting impact on your visitors.
Tagged as: Online marketing, Web design
Share this post: